Personalizar un tema en WordPress te permite ajustar el diseño y la funcionalidad de tu sitio web según tus necesidades y preferencias. A continuación, se presenta una guía detallada sobre cómo personalizar temas en WordPress, incluyendo el uso del Personalizador de WordPress, la edición de archivos de temas y la adición de CSS personalizado.
1. Uso del Personalizador de WordPress
El Personalizador de WordPress es una herramienta integrada que permite realizar cambios en el tema y ver una vista previa en tiempo real.
- Acceder al Personalizador:
- En el panel de administración de WordPress, ve a
Apariencia > Personalizar.
- En el panel de administración de WordPress, ve a
- Opciones de Personalización:
- El personalizador ofrece varias opciones dependiendo del tema que estés utilizando. Las opciones comunes incluyen:
- Identidad del sitio: Cambia el título del sitio, la descripción corta y el logotipo.
- Colores: Ajusta los colores del tema, incluyendo los colores de fondo y de texto.
- Tipografía: Cambia las fuentes y los tamaños de texto.
- Menús: Administra los menús de navegación.
- Widgets: Añade y administra widgets en las áreas disponibles del tema.
- Ajustes de la portada: Configura qué página se muestra como la portada y la página de entradas.
- CSS adicional: Añade CSS personalizado para ajustar el diseño.
- El personalizador ofrece varias opciones dependiendo del tema que estés utilizando. Las opciones comunes incluyen:
- Realizar Cambios:
- Selecciona la opción que deseas personalizar y realiza los cambios necesarios. La vista previa se actualizará en tiempo real para mostrar los cambios.
- Una vez que estés satisfecho con los cambios, haz clic en «Publicar» para guardarlos.
2. Edición de Archivos de Temas
Para una personalización más avanzada, puedes editar directamente los archivos del tema. Es recomendable hacer esto en un tema hijo para evitar perder cambios al actualizar el tema principal.
- Crear un Tema Hijo:
- Crea una nueva carpeta en
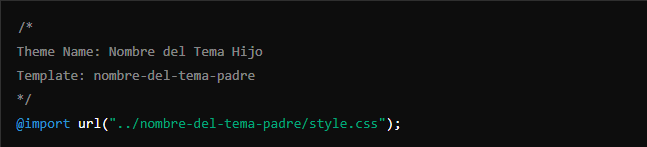
wp-content/themespara el tema hijo. - Dentro de esta carpeta, crea un archivo
style.csscon el siguiente contenido:
- Crea un archivo
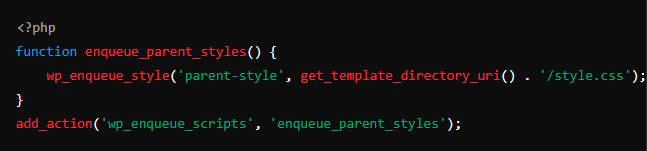
functions.phpy añade el siguiente código para encolar los estilos del tema padre: 
- Activa el tema hijo en
Apariencia > Temas.
- Crea una nueva carpeta en
- Editar Archivos del Tema:
- Puedes editar archivos del tema hijo en el editor de temas (
Apariencia > Editor de archivos de temas) o mediante un editor de texto local. - Algunos archivos comunes que podrías querer editar incluyen:
header.php: Contiene el encabezado del sitio.footer.php: Contiene el pie de página del sitio.single.php: Plantilla para publicaciones individuales.page.php: Plantilla para páginas.functions.php: Añadir funciones personalizadas.
- Puedes editar archivos del tema hijo en el editor de temas (
3. Añadir CSS Personalizado
Si solo necesitas realizar cambios de estilo, puedes añadir CSS personalizado.
- Añadir CSS a través del Personalizador:
- Ve a
Apariencia > Personalizar > CSS adicional.
- Ve a
- Añadir CSS Personalizado:
- Introduce tu CSS personalizado en el cuadro de texto y la vista previa se actualizará en tiempo real.
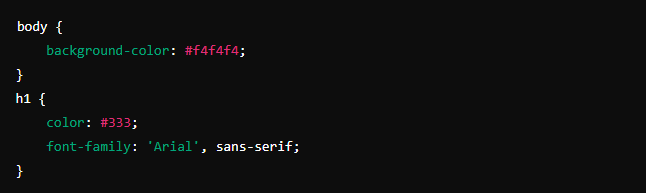
- Ejemplo de CSS personalizado:

4. Utilizar Plugins de Personalización
Hay varios plugins que pueden ayudarte a personalizar tu tema sin necesidad de codificar.
- Elementor:
- Un constructor de páginas visual que te permite crear diseños personalizados mediante un editor de arrastrar y soltar.
- Ve a
Plugins > Añadir nuevo, busca «Elementor», instala y activa el plugin.
- Customize My Account for WooCommerce:
- Permite personalizar la página de «Mi cuenta» en WooCommerce.
- Ve a
Plugins > Añadir nuevo, busca «Customize My Account for WooCommerce», instala y activa el plugin.
5. Pruebas y Revisión
- Revisar el Sitio:
- Navega por tu sitio para asegurarte de que todos los cambios se aplican correctamente y no hay errores de diseño.
- Verificar en Dispositivos Móviles:
- Asegúrate de que tu sitio se ve bien en dispositivos móviles y es responsivo.
- Compatibilidad entre Navegadores:
- Verifica que tu sitio funciona correctamente en los principales navegadores (Chrome, Firefox, Safari, Edge).
Conclusión
La personalización de temas en WordPress te permite adaptar tu sitio web a tus necesidades específicas. Utilizando el personalizador de WordPress, editando archivos de temas, añadiendo CSS personalizado y utilizando plugins, puedes crear un sitio web único y funcional. Asegúrate de probar todos los cambios y mantener un tema hijo para proteger tus personalizaciones de futuras actualizaciones del tema. ¡Buena suerte con la personalización de tu sitio en WordPress!
