Desarrollar una extensión de navegador es una tarea divertida y educativa que te permite añadir nuevas funciones y mejorar la experiencia del usuario en la web. Aquí tienes una guía básica para empezar a crear una extensión de navegador:
1. Elegir el Navegador
Las extensiones pueden ser desarrolladas para varios navegadores como Google Chrome, Mozilla Firefox, Microsoft Edge, y otros. La mayoría de los navegadores modernos usan APIs muy similares, por lo que es relativamente fácil hacer que una extensión funcione en varios navegadores con pocos cambios.
2. Configurar el Proyecto
Crea una carpeta para tu proyecto y dentro de ella, necesitarás algunos archivos básicos.
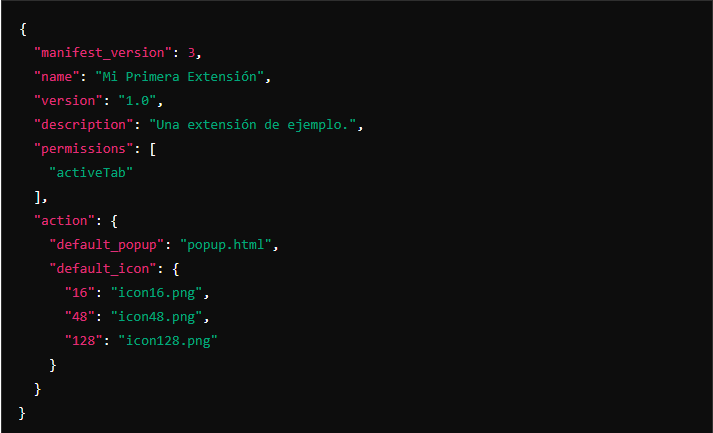
manifest.json
Este es el archivo más importante. Define el nombre, la versión y los permisos de la extensión. Aquí tienes un ejemplo simple para una extensión de Chrome:
3. Crear los Archivos HTML, CSS y JavaScript
Necesitarás un archivo HTML para la interfaz de usuario y archivos CSS para el estilo. También puedes añadir archivos JavaScript para la lógica de tu extensión.
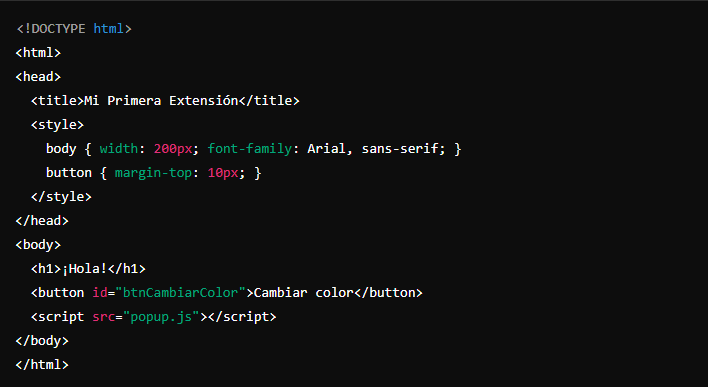
popup.html
Este archivo define la interfaz del popup que aparece cuando haces clic en el ícono de la extensión.
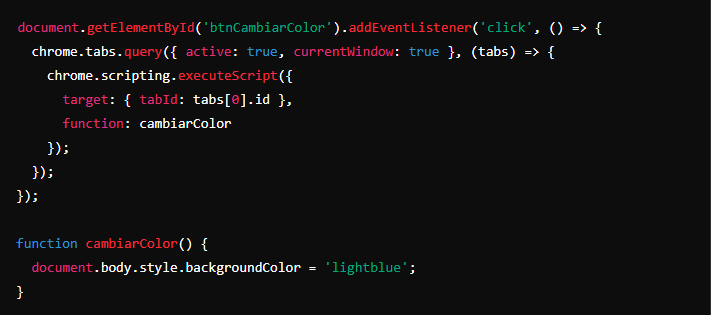
popup.js
Este archivo contiene el código JavaScript que define la lógica de la extensión.
4. Añadir Iconos
Añade iconos a tu proyecto en las dimensiones especificadas en el manifest.json (16x16, 48x48, 128x128).
5. Cargar la Extensión en el Navegador
Para probar tu extensión:
En Chrome:
- Abre
chrome://extensions/en tu navegador. - Activa el «Modo desarrollador» en la esquina superior derecha.
- Haz clic en «Cargar descomprimida» y selecciona la carpeta de tu proyecto.
En Firefox:
- Abre
about:debuggingen tu navegador. - Haz clic en «Este Firefox» (o «Este Navegador»).
- Haz clic en «Cargar temporalmente un complemento» y selecciona el archivo
manifest.jsonde tu proyecto.
6. Prueba y Depuración
Ahora que tu extensión está cargada, prueba sus funcionalidades y verifica que todo funciona como esperas. Usa las herramientas de desarrollador del navegador para depurar y ajustar tu código según sea necesario.
7. Publicar tu Extensión
Una vez que tu extensión esté lista y bien probada, puedes publicarla en las tiendas de extensiones de los navegadores (Chrome Web Store para Chrome, AMO para Firefox, etc.) siguiendo sus procesos de publicación.
¡Y eso es todo! Con estos pasos básicos, puedes crear una extensión de navegador funcional y aprender mucho sobre desarrollo web en el proceso. ¡Buena suerte y diviértete creando!