La animación web es una técnica que añade movimiento y efectos visuales a los elementos de una página web, mejorando la experiencia del usuario y haciendo las interfaces más atractivas e interactivas. Aquí tienes una introducción completa a la animación web:
¿Qué es la Animación Web?
La animación web se refiere al uso de técnicas y herramientas para crear efectos visuales dinámicos en páginas web. Puede incluir desde simples transiciones y efectos hover hasta complejas animaciones que cuentan historias o guían al usuario a través de la interfaz.
Importancia de la Animación Web
- Mejora la Experiencia del Usuario (UX): Las animaciones pueden hacer que la navegación sea más intuitiva y agradable.
- Guía Visual: Ayuda a dirigir la atención del usuario a elementos importantes o acciones específicas.
- Retroalimentación: Proporciona feedback visual sobre las acciones del usuario, como clics o interacciones.
- Atractivo Visual: Hace que la página sea más atractiva y profesional.
Tipos de Animación Web
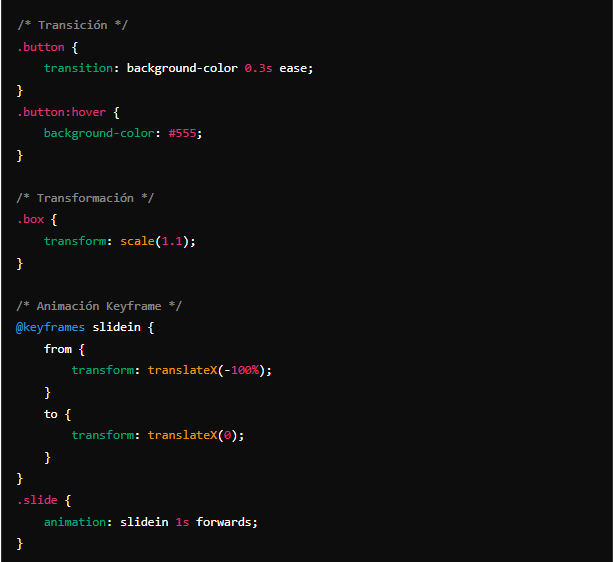
- Transiciones: Cambios suaves entre dos estados, como cambiar el color de un botón cuando se pasa el cursor sobre él.
- Transformaciones: Cambios en la escala, rotación, o posición de un elemento.
- Animaciones Keyframe: Definen un conjunto de estados (keyframes) y el navegador interpola los estados intermedios.
- Scroll Animations: Animaciones que se activan al desplazarse por la página.
- Microinteracciones: Pequeñas animaciones que responden a las acciones del usuario, como botones que se animan al ser presionados.
Herramientas y Tecnologías
- CSS (Cascading Style Sheets):
- Transiciones: Usa propiedades como
transitionpara cambios suaves. - Transformaciones: Usa
transformpara escalar, rotar y trasladar elementos. - Animaciones Keyframe: Usa
@keyframespara definir animaciones complejas.
- Transiciones: Usa propiedades como

2. JavaScript:
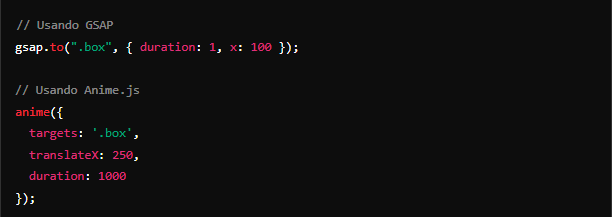
- Libraries: Librerías como GreenSock (GSAP) y Anime.js facilitan la creación de animaciones complejas.
- Vanilla JavaScript: Uso de
requestAnimationFramepara control granular de las animaciones.

3. SVG (Scalable Vector Graphics):
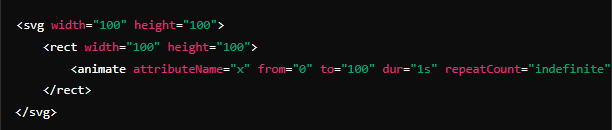
- Animaciones SVG: Usar atributos como
animate,animateTransformdentro de archivos SVG para animaciones vectoriales precisas.

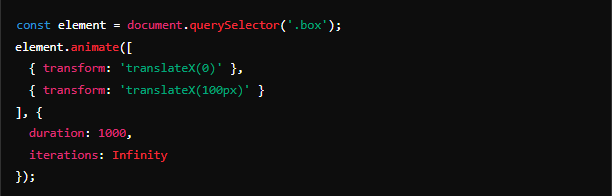
4. Web Animations API:
- Una API de JavaScript para animaciones que ofrece una forma más directa de manipular las animaciones CSS.

Mejores Prácticas
- Rendimiento:
- Usa
transformyopacitypara animaciones suaves, ya que estas propiedades se manejan mejor por el GPU. - Minimiza el uso de propiedades que provocan reflows como
width,height,margin, ypadding.
- Usa
- Accesibilidad:
- Asegúrate de que las animaciones no sean distrayentes o molestas.
- Proporciona opciones para desactivar animaciones para usuarios con sensibilidad al movimiento.
- Consistencia:
- Mantén un estilo consistente en tus animaciones para no confundir al usuario.
- Propósito:
- Cada animación debe tener un propósito claro, ya sea guiar, informar o mejorar la experiencia del usuario.
Recursos Adicionales
- MDN Web Docs: Animaciones CSS
- GreenSock (GSAP): GSAP Documentation
- Anime.js: Anime.js Documentation
- Web Animations API: MDN Web Animations API
Con esta guía, tienes una base sólida para comenzar a explorar y crear animaciones web que mejoren la interactividad y el atractivo visual de tus proyectos.
