Desarrollar sitios web estáticos con Hugo es una excelente opción para quienes buscan rapidez y simplicidad en la creación de sitios web. Hugo es un generador de sitios estáticos de código abierto escrito en Go, que se destaca por su velocidad y flexibilidad. A continuación, te proporciono una guía paso a paso para desarrollar sitios web estáticos con Hugo.
1. Preparación del Entorno
Instalar Hugo
Primero, necesitas instalar Hugo. Puedes hacerlo descargando el binario desde el sitio oficial o usando un gestor de paquetes como Homebrew (para macOS) o Chocolatey (para Windows).
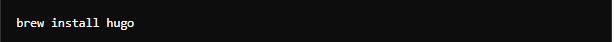
En macOS (usando Homebrew):
En Windows (usando Chocolatey):
2. Crear un Nuevo Proyecto Hugo
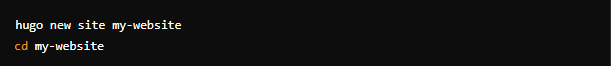
Crea un nuevo proyecto Hugo usando el comando hugo new site:
Este comando creará una estructura de directorios básica para tu sitio web Hugo.
3. Agregar un Tema
Hugo utiliza temas para definir la apariencia de tu sitio. Puedes encontrar temas en el directorio oficial de temas de Hugo.
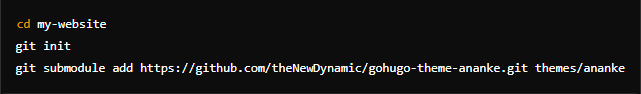
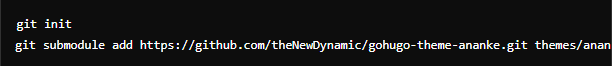
Clona un tema en el directorio themes de tu proyecto. Por ejemplo, para instalar el tema «Ananke»:
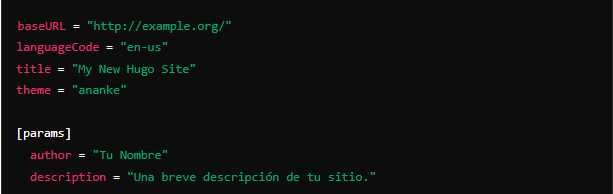
Luego, edita el archivo de configuración config.toml para usar el tema:
4. Crear Contenido
Crea nuevo contenido usando el comando hugo new:
Esto creará un archivo Markdown en content/posts/ que puedes editar con el contenido de tu primera publicación.
5. Configurar el Archivo config.toml
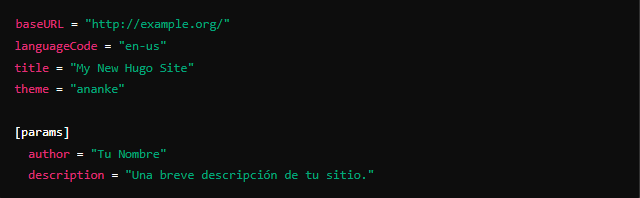
Configura las opciones básicas de tu sitio en el archivo config.toml:
6. Personalizar el Tema
Personaliza el tema ajustando los archivos en layouts, static, y assets de tu tema. Puedes sobreescribir cualquier archivo del tema en el directorio raíz de tu proyecto para adaptarlo a tus necesidades.
7. Vista Previa del Sitio
Usa el servidor de desarrollo de Hugo para previsualizar tu sitio:
Este comando iniciará un servidor local y te proporcionará una URL (por defecto, http://localhost:1313) donde puedes ver tu sitio.
8. Generar el Sitio Estático
Cuando estés listo para publicar tu sitio, genera los archivos estáticos con el siguiente comando:
Este comando creará una carpeta public con todos los archivos HTML, CSS, JS y otros recursos necesarios.
9. Desplegar el Sitio
Despliega tu sitio copiando el contenido de la carpeta public a tu servidor web. Puedes usar herramientas como rsync, FTP, o servicios de hosting estático como Netlify o GitHub Pages.
Desplegar en Netlify
- Crea una cuenta en Netlify.
- Conecta tu repositorio Git (GitHub, GitLab, Bitbucket) al proyecto en Netlify.
- Configura los ajustes de construcción, indicando que el comando de construcción es
hugoy el directorio de publicación espublic.
Ejemplo Completo del Flujo de Trabajo
1. Instalar Hugo:bash

2.Crear el Proyecto:bash

3.Agregar un Tema:

4. Configurar config.toml:

5.Crear Contenido:

6.Servir el Sitio:

7.Generar Archivos Estáticos:

8.Desplegar en Netlify:
- Conecta el repositorio.
- Configura el comando de construcción:
hugo. - Configura el directorio de publicación:
public.
Recursos Adicionales
Hugo es una herramienta potente y flexible que te permitirá crear sitios web estáticos rápidos y eficientes. Con esta guía, deberías estar bien encaminado para comenzar a desarrollar tu sitio web con Hugo.